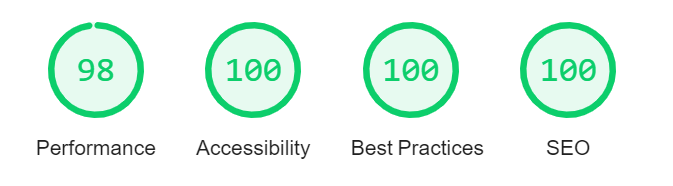
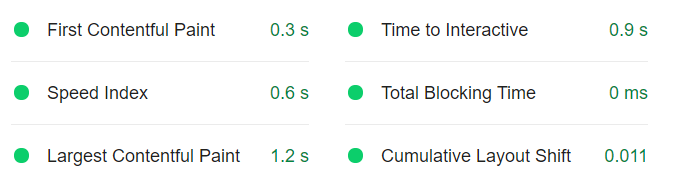
По всем показателям Google будет 100 из 100?
Разумеется, нет! Во-первых, в реальных проектах всегда есть вещи, снижающие оценку, например, Я.Метрика. Во-вторых, если вы научитесь набирать 95-98 performance, то будете сильно нравиться гугл-ботам.
Мы будем верстать макет с нуля?
Нет, это будет слишком медленно. Мы возьмём готовую вёрстку, содержащую классические ошибки, и аккуратно их исправим. Всем участникам будут доступны исходники примера этого статического сайта.
Исходники сайта монстра тоже будут?
Нет, это не открытый код, опубликовать его не могу. Суть этого примера - показать, что и как можно оптимизировать в нетривиальных условиях, а также продемонстрировать, что и ужасный сайт можно перевести ближе к 90-100 пунктам.
Домашние задания будут?
Нет, это интенсив, а не курс. Информации очень много, домашние работы не впишутся в наш темп. Для закрепления материала рекомендую применять полученные знания в ваших текущих проектах.
Видел людей, обещающих 100 из 100, это реально?
Обычно 100 из 100 набирают те, кто обманывает гугл-робота. Сервер анализируют Http User Agent и отдаёт лёгкую версию страницы, без метрик и скриптов. Ничем хорошим это не закончится.
А честно набрать 100 из 100 реально?
И да, и нет, при попытке честно достичь 100 из 100 появляются побочные эффекты. Например, лениво-загружаемые картинки стабильно индексируются чуть хуже обычных. Таких нюансов много, мы рассмотрим их на интенсиве.
А эти показатели точно влияют на SEO?
Думаю, они всегда влияли. Но с мая 2021 Google анонсировал официальный учёт значений метрик из Core Web Vitals для ранжирования сайтов.
Стоит ли идти, если уже был на потоках 2020-2021 ?
Изменилось далеко не всё, но новой информации будет прилично. Во-первых, прошло два года - есть нюансы в техническом стеке. Во-вторых, появились новые примеры вроде сайта-монстра.